⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing

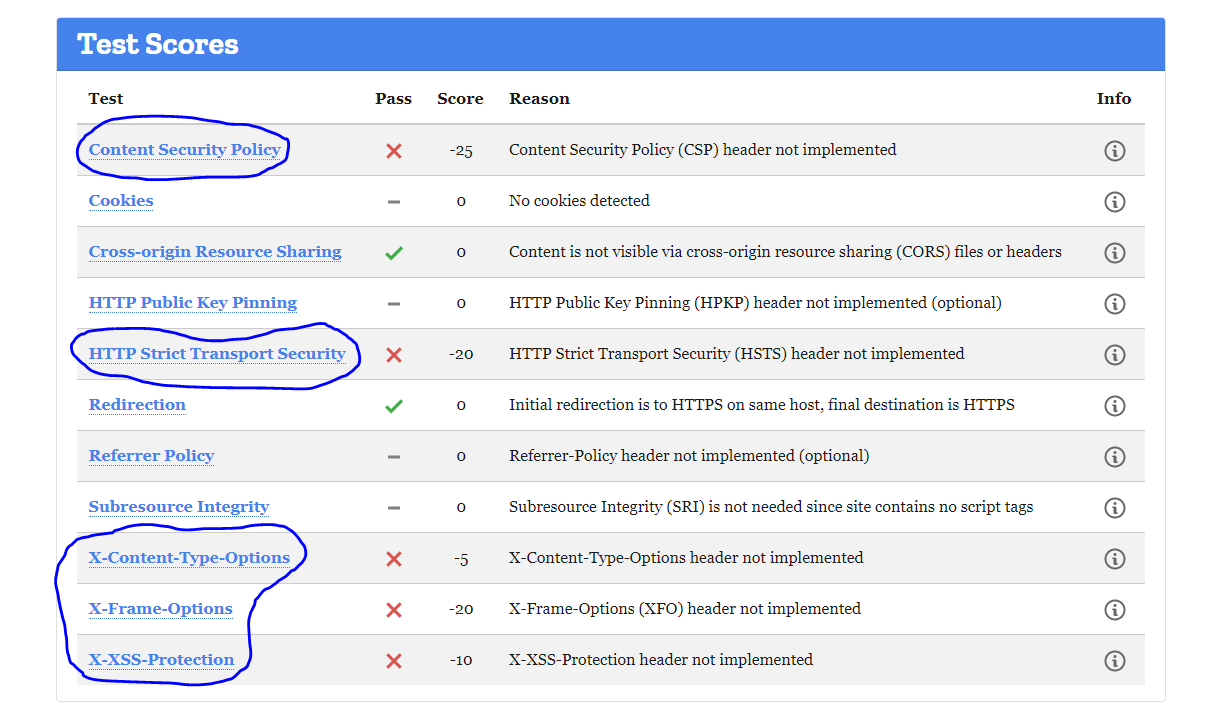
ADM Click Jack Vulnerability: X-Frame-Option/ Content-Security-Policy's frame ancestor entry missing

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

docs(security): add useful guidance to the CSP section of the guide · Issue #37631 · angular/angular · GitHub